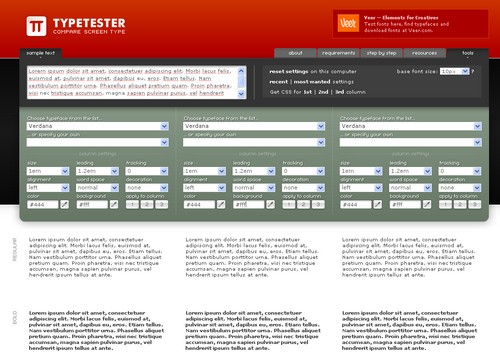
Rien de plus angoissant pour un webdesigner que d’avoir à modifier sa feuille de style 36 fois pour tester la police la plus adéquate à l’affichage, et à part être typographe de métier ou avoir une solide connaissance des traits de chaque websafe font utilisable, charger les meilleures est parfois un casse-tête. Typetester est un outil comparatif de texte visuel. Entrez votre texte et choisissez vos indicateur à l’écran, taille, épaisseur, espacement, couleur, etc. et visualisez tout de suite l’effet en colonnes au regard d’autres paramètres. Une fois l’effet escompté obtenu, un simple clic permet d’en obtenir le code CSS.
Un très bon outil créé par Marko Dugonjić.
3 Replies to “Typetester”
Leave a Reply
You must be logged in to post a comment.


Amen.
Voilà un outil bougrement interressant. Je sens qu’il va m’être rapidement indispensable… Merci 😉
Je n’en doute pas, je te fais confiance 😉